How to customize link and link preview without any coding?
Last updated: 2nd March 2023 | Tutorial length: Approx 3 min read
Before we learn how to customize link and link previews, let's look at why you want to do that.
Why should one customize the link?
Whenever you post links online, be it on Twitter, Facebook, WhatsApp, LinkedIn anywhere, this is what happens. When anyone sees it, he/she will have to make a decision from two choices:
- Click on your link
- Move on with scrolling other content on that social media platform.
Of course, you would want that everyone, who sees your link, makes the first decision and not the second. But sadly, most people find the second option easier, as they have to spend no energy to just keep scrolling!
What can you do then, to convince everyone to abandon the easy option and make an effort to actually click on your link? There are two things about your link that people will look at, before they make the decision to click:
- URL that you post itself
- link preview or URL preview that shows up in almost every social media site out there.
Example of how link customization can benefit
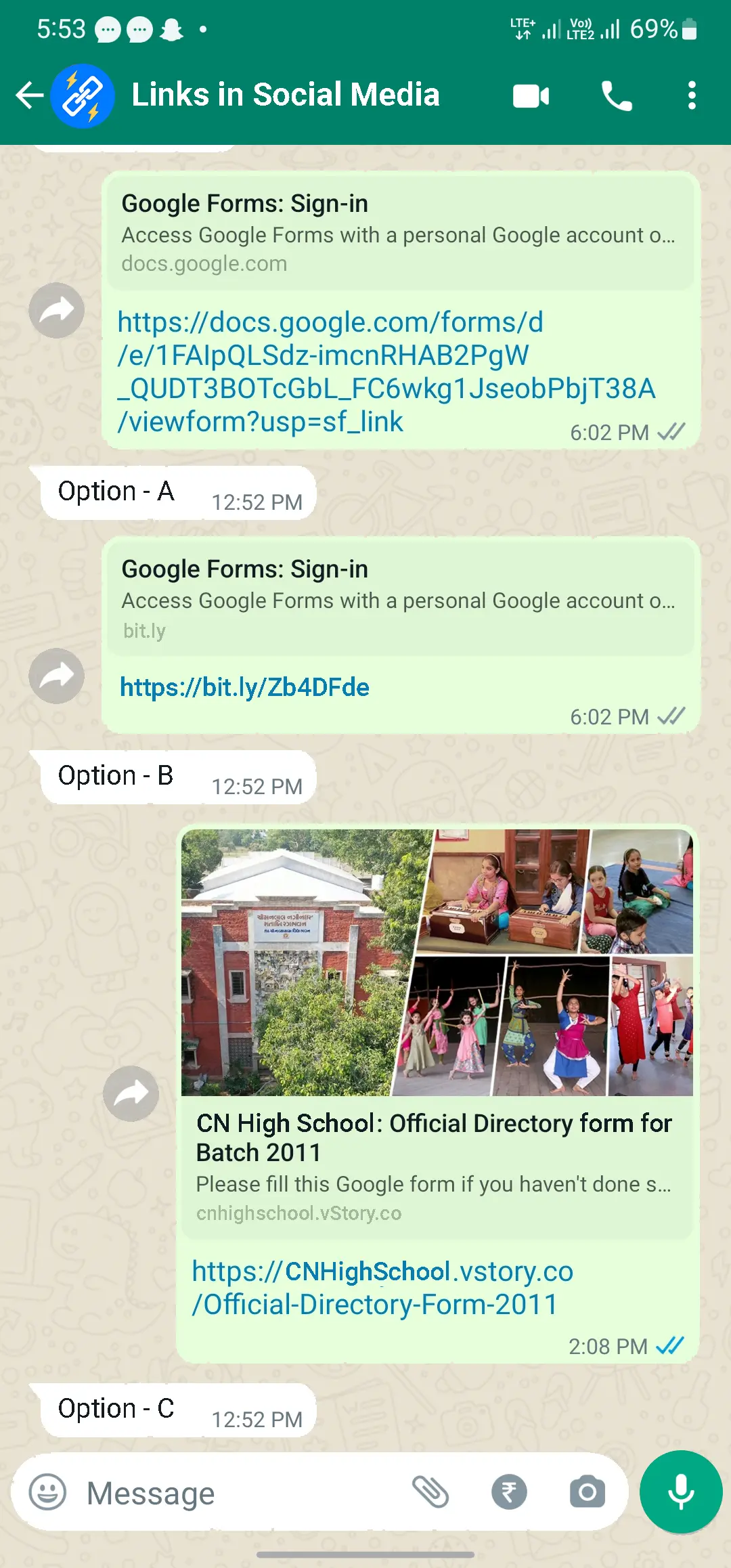
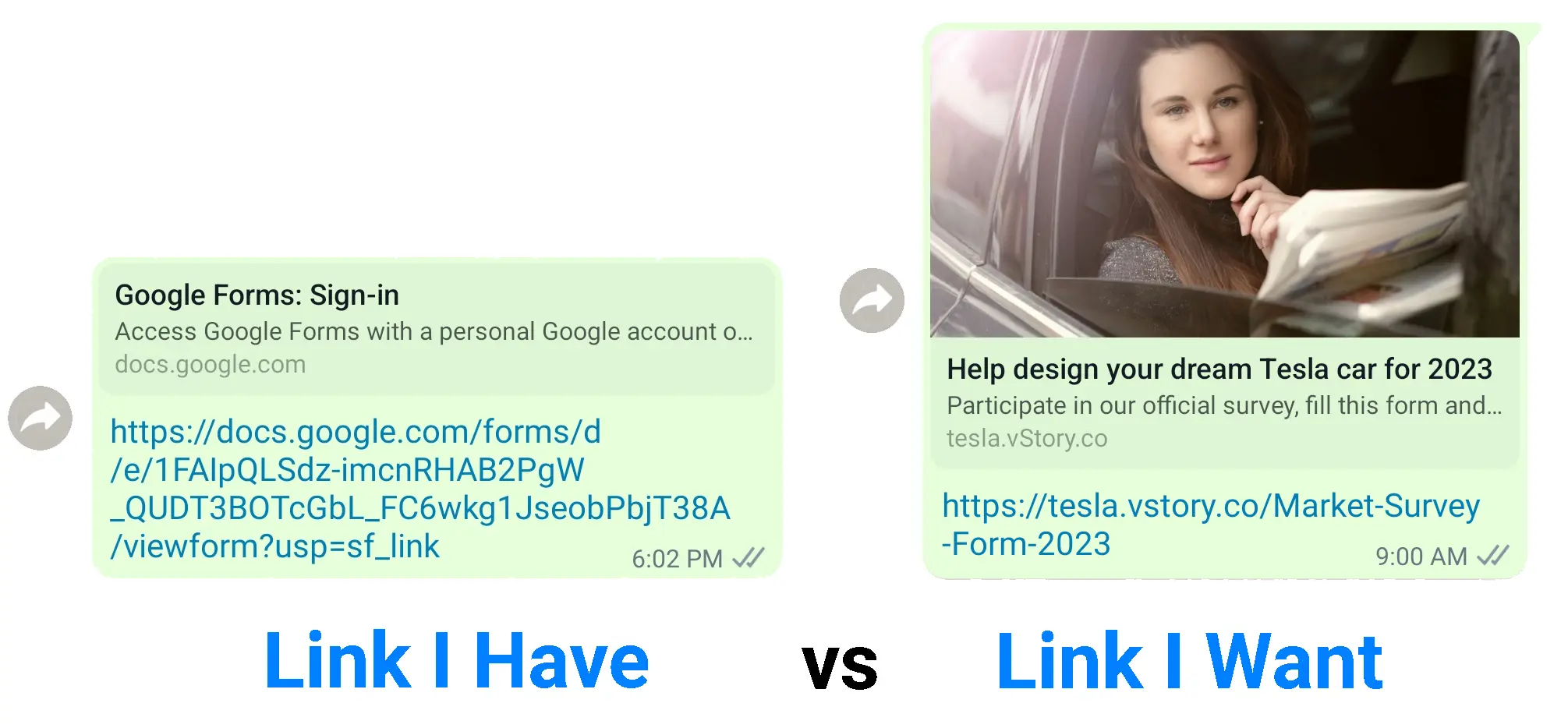
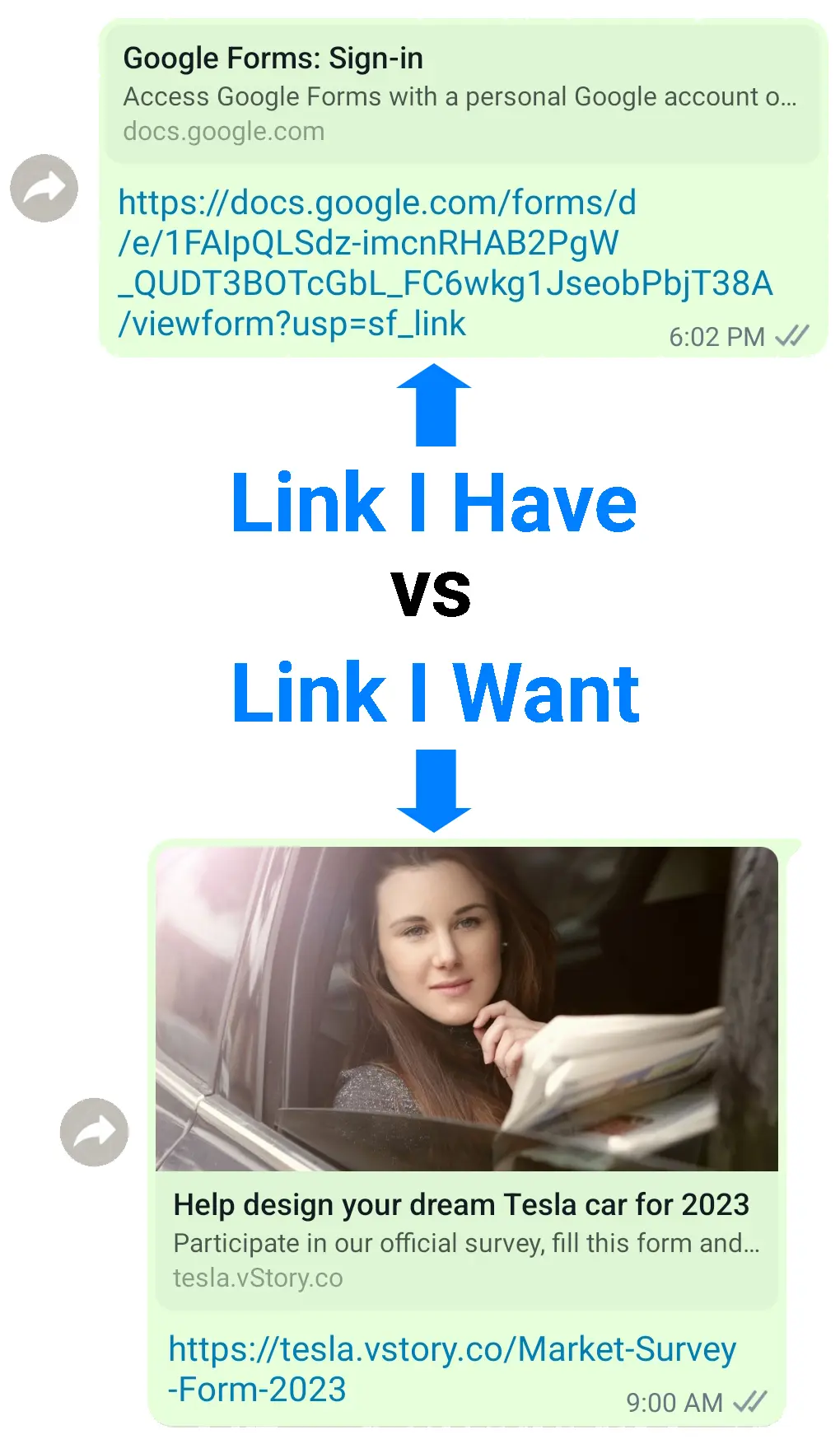
For example, guess which one people are more likely to click on and which one people are likely to ignore?

When you keep people on dark about the content of your link, they are going to go with the easy option of ignoring your link and keep scrolling. But, when your URL is semantically meaningful to read and your link preview is attracting their attention, when it' s painting them a picture about why clicking your link, will be worth their time…people are most likely to click your link.
Historically, only people with coding knowledge and people who had access to the server where that particular link is hosted, were able to customize the link and the link preview that shows up with it. But now, with vStory links, anybody could do it, that too in just a few seconds! Let's start learning how:
Step-by-step guide to customize your link and link preview:
Let's imagine I'm a marketing exec, working for Tesla Automotive department. And I've prepared a google form, to know what people want improved in future models of Tesla. A survey of sorts! I need to circulate it on all the social media sites, and I want the link of this google form to look better than its current form:


Step-1: Sign up on vStory Links
It's a simple process, just enter your name and email, you will receive a secret login code on your email, enter that code and you're in!
Step-2: Click on “Create New Link”
In 3 simple steps, you can create any link you want:
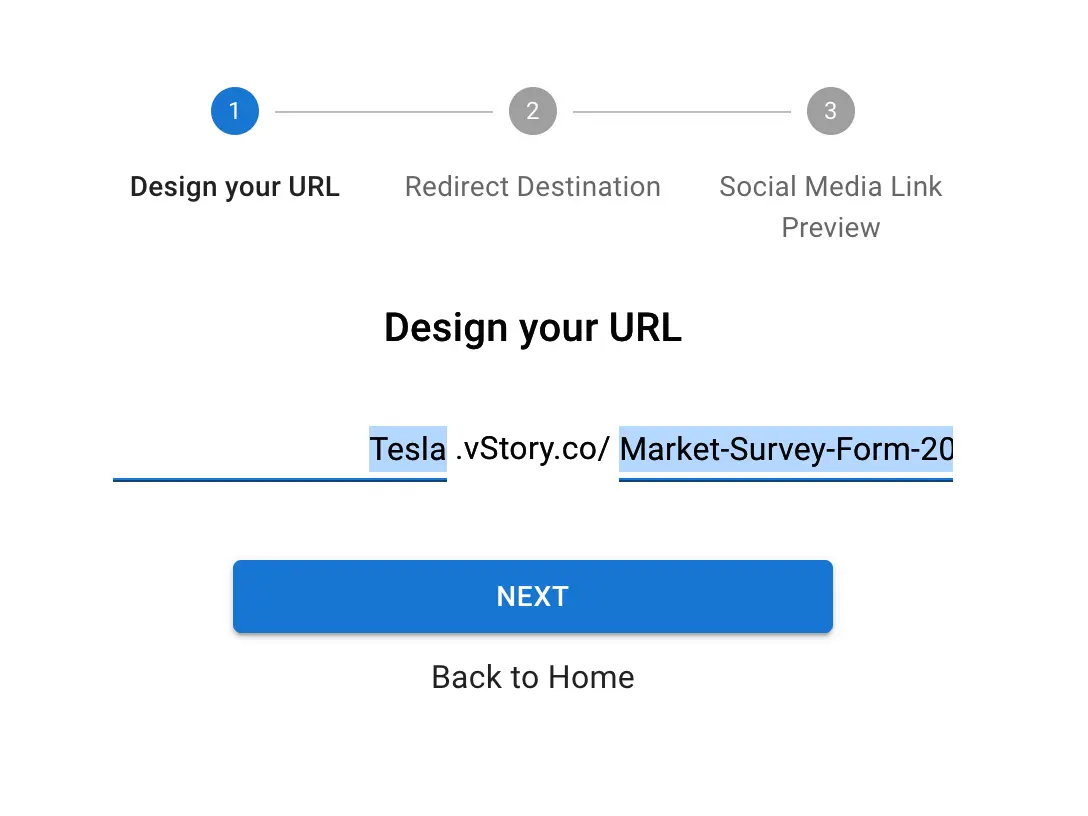
Design Your URL

You can pick any subdomain to vstory.co that you want.
For example: when people see Tesla.vstory.co, they are gonna think that this is a link related to Tesla.
On the right I will want to write a link path, that's semantically meaningful to read like: Market-Survey-Form-2023. So, the full URL will become Tesla.vstory.co/Market-Survey-Form-2023
When people look at this link, they will know exactly, what this is about.
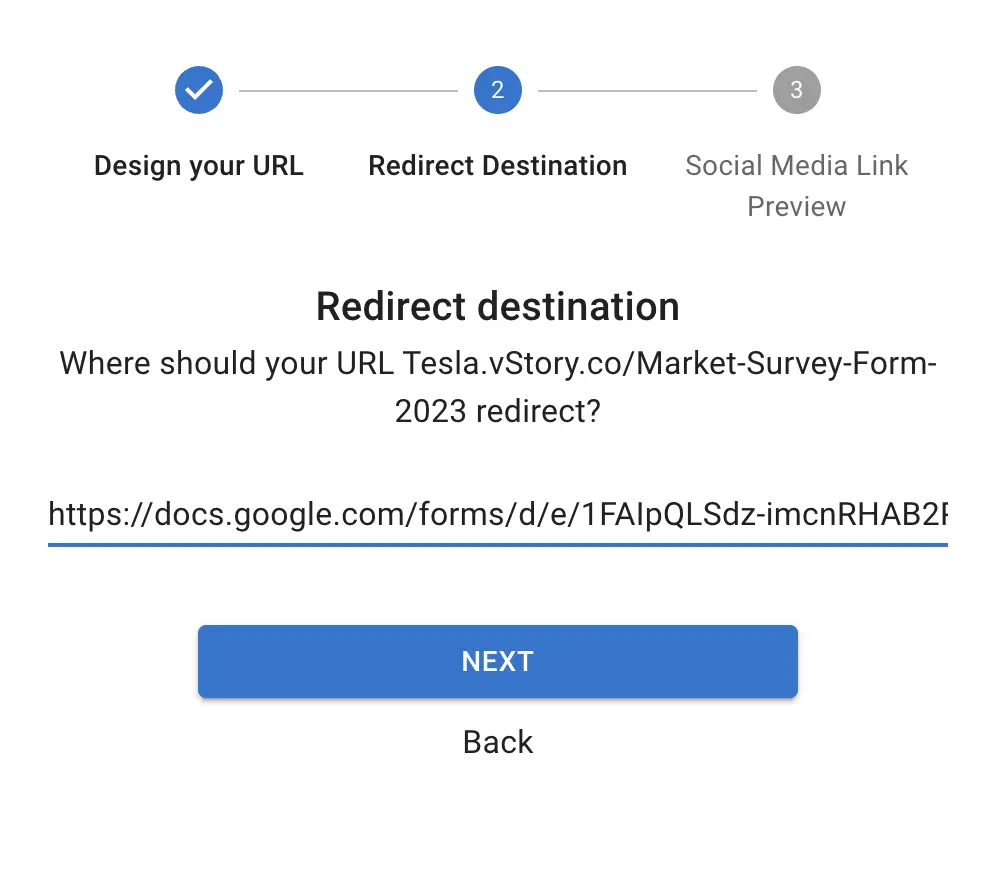
Provide redirect destination
Here we need to specify where should the link we designed in previous step, take us to.

For example, in my case, I want that Tesla.vstory.co/Market-Survey-Form-2023 should open my google form for survey.
So, in this step, I will paste whole URL of my google form here in this textbox.
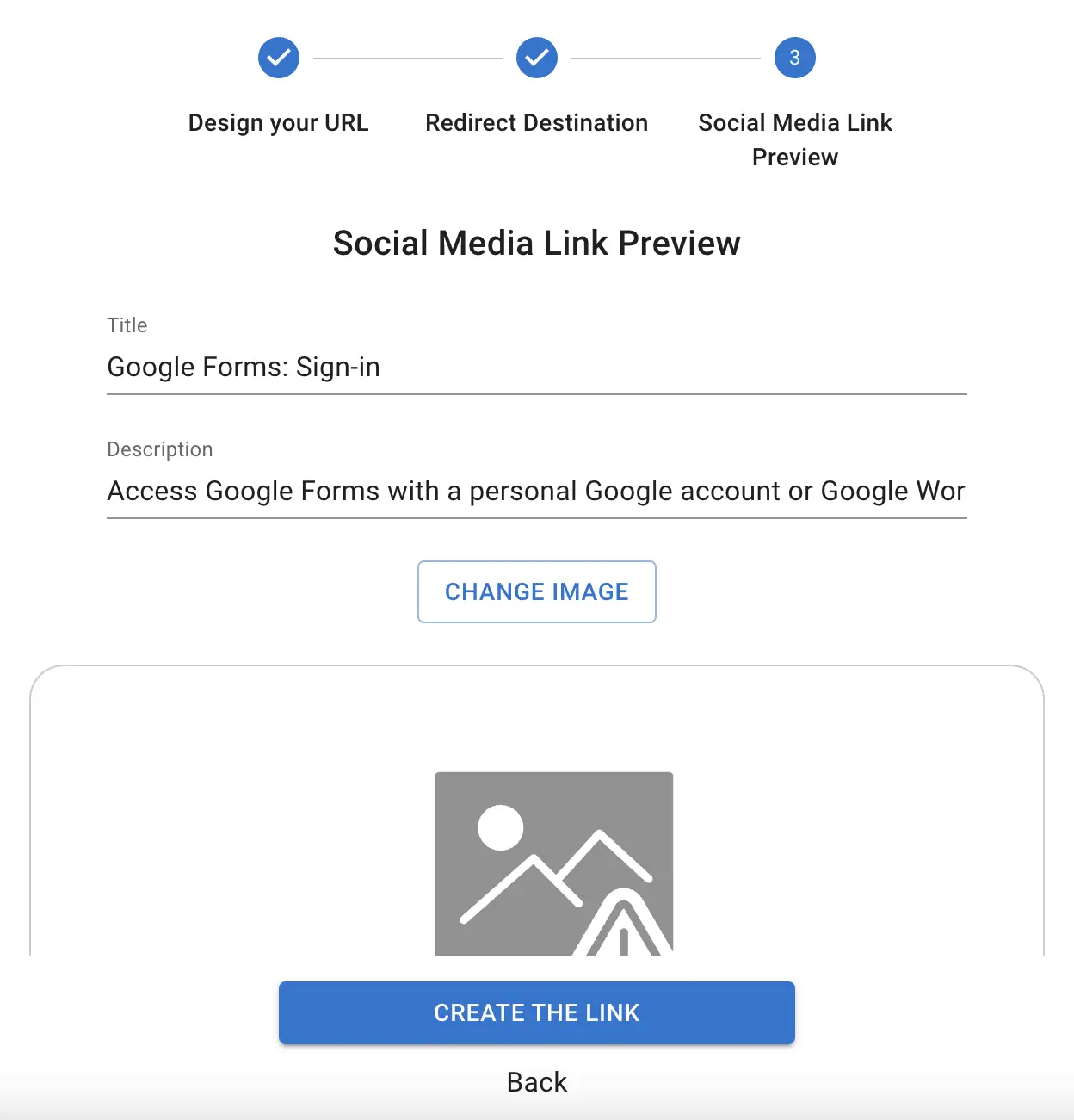
Modify Social Media Link Previews
Existing link preview will automatically be retrieved and displayed to you but you can change it. There 3 elements of a link preview: title, description and image.

Currently the title of “Google Forms – Sign In”, but I will change it to “Help design your dream Tesla car for 2023”. And in description, where it's written “Access google form with a personal google account or with google workspace account”, I will write “Participate in our official survey, fill this form and tell us what you want in your dream car!”.
I will then click on “Choose image” and choose an attractive, inviting image for the link preview. The image you choose, will automatically be optimized and resized to 1200 x 627px, i.e. the ideal resolution for all social media sites
Step-3: Finalize
Finally click on “Create the link” button and you'll have Tesla.vstory.co/Market-Survey-Form-2023 link up and running. You can post it anywhere to make sure that maximum people click and fill up the google form!
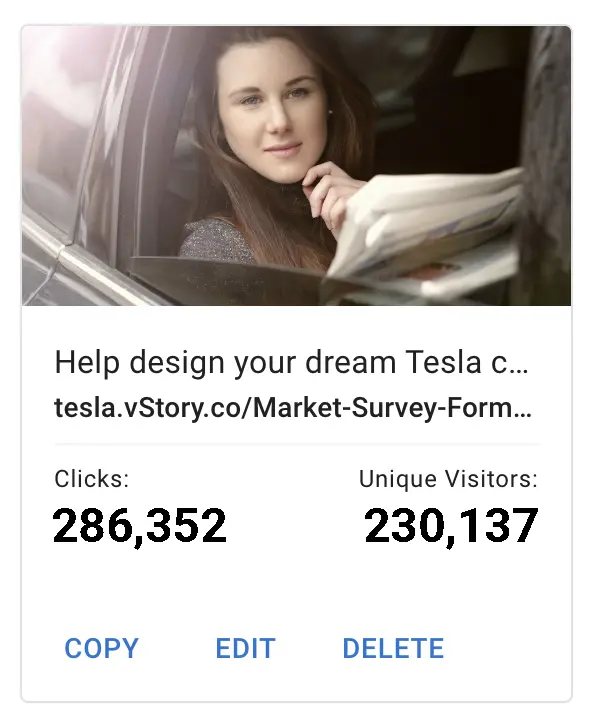
Bonus:

vStory Links are trackable links. So, in the dashboard, you can view how many clicks you got on the link you created. Also, you can view how many unique visitors visited the link. Learn more from here.